Thursday, 21 June 2012
Learn Something New - XCode Initial Impressions
Wednesday, 28 September 2011
Review of Blogsy
I've never used Blogsy before, but now that I have my iPad I thought I'd give blogging through it a go. What better way to see how useful it is than to write a review for my blog using nothing but the tool itself.
The Keyboard
So this review doesn't just cover Blogsy, but the process of using the iPad to blog online. I have very large hands and often find it hard to type on small keyboards. I'm using the iPad on screen keyboard to write this blog, and although I'm making lots of mistakes, its actually quite good.
The biggest drawback I think is going to be around the fact that you can't rest your fingers on the keyboard. Over time this will definitely make my hands hurt, in fact I'm only a small way through and my wrists can already feel a little bit of strain. I do intend on getting a wireless keyboard for this thing at some point though if I do end up using it more, however iPad haters will probably have something to say about that.
Made for the Tech Savvy
This program, Blogsy, is clearly made for the tech savvy. The blog is written in markup instead of some GUI based editor and it's a breeze to use, even without a mouse. There are helpful buttons to enter in some basic markup commands, headings lists alignments, quotes etc.
Additional Content
It would be a pretty boring blog post if there wasn't some image or video content somewhere in there. The right hand side of Blogsy includes links to popular applications. These let you place media or links easily into your blog post from various locations.
This photo is of my two Aussie Eastern Long Neck Turtles when I first got them. Aren't they cute!? Content from Picasa, Flickr, You Tube and more can be placed as well as copying data directly from Safari. It's a great feature. My favourite part of the feature is that you can upload content from your own local photo album to your content provider. I really can't fault this feature. It is simple and it works well. Drop box support would be nice, but not necessary for me as I don't store media there.
Code
Sure I might not write much code any more, but I still imagine that posting code will be important to me.
int main (int args[])
{
int i = 0;
}
Clearly from this it is not going to be practical to post about code using Blogsy. Honestly even writing code on an iPad is just cumbersome, so I suppose even if it did have a code feature I wouldn't use it.
Anything Else?
Not really. Features are small and simple but this app has pretty much everything you need to make simple blog posts on the go. For only a few bucks I'd highly recommend it.
An End
I haven't posted to this blog in some time because my job has become much more managerial and a lot less technical. I intend to start posting again soon but I'm not sure what the content is going to be like and whether or not I'll cover more technical content from my management position or management content or perhaps both.
I have a few projects outside work that are about to start also including a new hobby around home automation, I intend on using this blog to write some information about that, but I guess I'll have to wait and see. I'm also very interested in investing in setting up my own brand, starting with a relevant domain name and website containing this blog as well as any future blogs and work I'll be doing. I expect my future posts to cover some of this also.
Tuesday, 30 November 2010
Continuous Integration: Build and Deploy Websites with TFS 2010 – Part 1 Web Applications
I thought it would be a good idea to split this up into two sections, Web Applications and Websites, as they are the two main projects types in Visual Studio for Web Development. Their building and deployment is a little different and probably not worth covering in one article. The process of deployment is quite different from previous versions of Visual Studio or other build environments as TFS uses Workflow Foundation to govern the build process. You can still use MSBuild xml files if you wish, just have your build process spawn MSBuild manually to do so, but I don’t think it’s necessarily a good idea to buck the technology like that.
The workflow system is really quite easy once you get the hang of it, so I suggest that you dig in from the start and quickly convert your MSBuild builds to Workflow Builds as soon as possible. In this case, this article talks about how to build, test and deploy a website in Continuous Integration mode to continually update your staging environment on check-in of source.
Firstly it’s worth noting that we’re using the Agile development methodology default with TFS, it works well for us and requires very little modification.
Creating a Build
Once you have your source in TFS you will need to create a build. This was previously done with xml scripts that run through MSBuild. This is still the case but you won’t need to do any editing of the xml directly, the project files in your solution are MSBuild xml files and already have everything you need. Our environment requires that on every check-in the staging environment is updated with the current trunk code.
To create a new build for your project, open up Team Explorer in VS2010. Right click the Builds entry and choose “New Build Definition”. Give your build definition a name, I use the prefix “CI – “ for all continuous integration builds to make it obvious. Under Trigger, choose Continuous Integration.
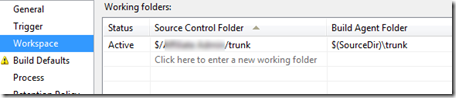
Under Workspace, make sure your workspace is pointing at your trunk.
You probably don’t need a drop folder, so turn that off under Build Defaults by unchecking the box. Under Process, in 2. Basic, make sure your set “Clean Workspace” to none so that only the files that are changed are uploaded to your IIS instance when you deploy. If you do not change this to none, the whole site will be deployed on each build which can be cumbersome for large sites with lots of images. Under 3. Advanced, set the Copy Outputs to Drop Folder to false (unless you want this of course, but it’s not necessary). If you’re using Agile, then the Default Template will probably do just fine, it will ensure all tests are run if they follow the test pattern.
Also set your MSBuild arguments to the following:
/p:DeployOnBuild=True /p:DeployTarget=MsDeployPublish /p:MSDeployServiceURL=http://<RemoteServer> /p:DeployIISAppPath="<RemoteIISApp>" /p:CreatePackageOnPublish=False /p:MsDeployPublishMethod=RemoteAgent /p:AllowUntrustedCertificate=True /p:UserName=<yourusername> /p:Password=<yourpassword>
So your Process tab will look something like this:
You will need to have the Web Deployment Tool installed on both your build server and on your remote IIS staging server for this to work. I’m not covering this here because I’ve covered it in previous posts and there’s plenty of information around the web for that now. Hopefully someone finds this information useful. Unfortunately this does not work for Website Projects, only for Web Application Projects. I’ll cover Website Projects in my next post.
Thursday, 25 November 2010
TFS 2010, Is it worth it!?
I’ve implemented source control, issue management and build / deployment strategies lots of times at different companies. Every time I look at TFS I get very disappointed with the product. But now my small company is expanding and we’re re-evaluating our source control and issue management environment having grown out of what Unfuddle can offer us.
TFS 2010 has come a long way. SVN’s outdated branching and merging issues do not appear to be a problem for TFS. Concurrent development has been resolved (though that come in when they removed Source Safe uck). Issue tracking and management is no longer an ugly sibling of Windows 3.11 and the workflow looks like it’s actually useful out of the box which is nice for a small agile company like ours. The build server (Team Build) looks like it’s finally fitting the bill as Microsoft appears to have taken a few tips from some of the more prominent build products on the market (CruiseControl and Team City). But hey, Microsoft doesn’t invent the wheel they just take the wheel and try to make it their own so it’s no surprise that they’re often a bit behind their competition.
Some of the things I’ll need TFS to do that I’m not sure it can:
- Automated builds and deployment using MS Build. We currently do this with msbuild.xml files and need to bring this into TFS’s Team Build server.
- Dependent or Chained Builds. We currently require that some processes controlled by the build server run on the successful completion of another build.
- Unit Testing. We’re using NUnit, though we’re open to the possibility of moving to MSTest if need be.
- Import source from SVN. This one is probably going to be difficult.
There will be a few blog posts in this series over the coming weeks outlining some of the problems I come across and how we resolved them.
Thursday, 1 July 2010
Testing HtmlHelpers in ASP.NET MVC 2
It’s been a while since I’ve blogged, no excuses really except I haven’t had anything I wanted to share. I found this fairly interesting though.
I’m currently creating an ASP.NET MVC 2 site and I wanted to write some tests for my custom HTMLHelpers. These are largely testable by doing some simple mocking. The Helper that you pass in holds lots of information about the HttpContext, something that was very difficult to work with for unit testing prior to ASP.NET MVC 2 but is now quite easy.
The following code will create a testing controller called base controller to pretend to be the controller in context, mock the context and the view data information along with the view itself to allow you to test. All you need to do is setup results for the methods you need in your test. I’ve used RhinoMocks and nUnit, but the code is similar to other techs.
// Member variables for everything so my tests can setup some local test data
private ControllerContext _controllerContext;
private ViewContext _viewContext;
private ViewDataDictionary _viewData;
private IViewDataContainer _viewDataContainer;
private HtmlHelper _target;
[SetUp]
public void SetUp()
{
_viewData = new ViewDataDictionary();
// A memory stream for the view context to pretend to write to
MemoryStream memoryStream = new MemoryStream();
TextWriter tw = new StreamWriter(memoryStream);
// Create a contextual controller
ControllerBase controller = new BaseController();
_controllerContext = new ControllerContext(MockRepository.GenerateStub<HttpContextBase>(), new RouteData(), controller);
controller.ControllerContext = _controllerContext;
// The container for the view data
_viewDataContainer = MockRepository.GenerateStub<IViewDataContainer>();
_viewDataContainer.ViewData = _viewData;
// The view context, you can pull out the temp data dictionary if you need to test with it.
ViewContext context = new ViewContext(_controllerContext, MockRepository.GenerateStub<IView>(), _viewData,
new TempDataDictionary(), tw);
// Constructor for the helper.
_target = new HtmlHelper(context, _viewDataContainer);
}
I’ve used members to allow my tests to create view data info, or change something about the containers if they need to. Using the above you should be able to mock or create everything your HTML helpers have access to, just include the namespace of your helper in the usings and you’ll eb able to access your method by _target.YourHelper();
Thursday, 22 April 2010
Visual Studio 2010 and Team City (MSBuild 4.0 and NUnit)
I’ve recently started upgrading some of our projects to use Visual Studio 2010. As we use Team City as our continuous integration environment I had to install .NET 4.0 on the server as the Visual Studio msbuild (csproj and sln files are msbuild files) won’t build using .NET 3.5 or below correctly. Team city however can’t tell that you’ve upgraded, so you need to add an environment variable to each project you upgrade:
MSBuild set to %system.DotNetFramework4.0_x86_Path%
This does the trick (after much searching to find that), but once you’re done if you’re using nUnit then you’re in for another world of hurt. Team City 5 will support .NET 4.0 but not the version that comes with Visual Studio 2010 (at the time of writing). Visual Studio 2010 will install v4.0.30319 but nUnit will only work with up to v4.0.30128 (again at the time of writing, hopefully JetBrains release a new version soon).
You can TELL the dotNet plugin to work with the correct framework, it’s a pain in the ….. well it’s messy, but it works.
Open the <server>\webapps\root\update\plugins directory and copy down the dotnetPlugin.zip file. Unpack it and open the dotnetPlugin\bin directory. Open each file matching the wildcard JetBrains.TeamCity.PlatformProcessRunner.v4.0*.exe.config and modify the startup section to show the following:
<startup>
<supportedRuntime version="v4.0.20506"/>
<supportedRuntime version="v4.0.21006"/>
<supportedRuntime version="v4.0.30128"/>
<supportedRuntime version="v4.0.30319"/>
</startup>
You should probably already have the first three, I just had to add the last one. Once you’ve done this your code should work after you tell the nUnit team city plugin to use .Net 4.0 instead of 2.0.
<Exec Command="$(teamcity_dotnet_nunitlauncher) v4.0 x86 NUnit-2.4.8 Project.Tests\bin\$(Configuration)\Project.Tests.dll" />
Underlined above.
Both those bits of information were available on the net, but hard to find and both found seperately. Hopefully they help someone.
Friday, 9 April 2010
Code Bubbles – Spreading the hype
I came across something amazing today, Code Bubbles.
Andrew Bragdon should be commended for his work on this, it’s truly amazing and the amount of thought that has gone into it makes it very impressive. Shame it’s a java IDE and I’m currently doing .NET development, but I plan on signing up to participate in the beta anyway.
Spreading the hype, this project deserves it.