I thought it would be a good idea to split this up into two sections, Web Applications and Websites, as they are the two main projects types in Visual Studio for Web Development. Their building and deployment is a little different and probably not worth covering in one article. The process of deployment is quite different from previous versions of Visual Studio or other build environments as TFS uses Workflow Foundation to govern the build process. You can still use MSBuild xml files if you wish, just have your build process spawn MSBuild manually to do so, but I don’t think it’s necessarily a good idea to buck the technology like that.
The workflow system is really quite easy once you get the hang of it, so I suggest that you dig in from the start and quickly convert your MSBuild builds to Workflow Builds as soon as possible. In this case, this article talks about how to build, test and deploy a website in Continuous Integration mode to continually update your staging environment on check-in of source.
Firstly it’s worth noting that we’re using the Agile development methodology default with TFS, it works well for us and requires very little modification.
Creating a Build
Once you have your source in TFS you will need to create a build. This was previously done with xml scripts that run through MSBuild. This is still the case but you won’t need to do any editing of the xml directly, the project files in your solution are MSBuild xml files and already have everything you need. Our environment requires that on every check-in the staging environment is updated with the current trunk code.
To create a new build for your project, open up Team Explorer in VS2010. Right click the Builds entry and choose “New Build Definition”. Give your build definition a name, I use the prefix “CI – “ for all continuous integration builds to make it obvious. Under Trigger, choose Continuous Integration.
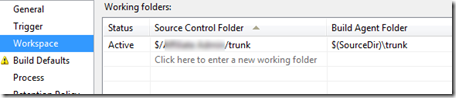
Under Workspace, make sure your workspace is pointing at your trunk.
You probably don’t need a drop folder, so turn that off under Build Defaults by unchecking the box. Under Process, in 2. Basic, make sure your set “Clean Workspace” to none so that only the files that are changed are uploaded to your IIS instance when you deploy. If you do not change this to none, the whole site will be deployed on each build which can be cumbersome for large sites with lots of images. Under 3. Advanced, set the Copy Outputs to Drop Folder to false (unless you want this of course, but it’s not necessary). If you’re using Agile, then the Default Template will probably do just fine, it will ensure all tests are run if they follow the test pattern.
Also set your MSBuild arguments to the following:
/p:DeployOnBuild=True /p:DeployTarget=MsDeployPublish /p:MSDeployServiceURL=http://<RemoteServer> /p:DeployIISAppPath="<RemoteIISApp>" /p:CreatePackageOnPublish=False /p:MsDeployPublishMethod=RemoteAgent /p:AllowUntrustedCertificate=True /p:UserName=<yourusername> /p:Password=<yourpassword>
So your Process tab will look something like this:
You will need to have the Web Deployment Tool installed on both your build server and on your remote IIS staging server for this to work. I’m not covering this here because I’ve covered it in previous posts and there’s plenty of information around the web for that now. Hopefully someone finds this information useful. Unfortunately this does not work for Website Projects, only for Web Application Projects. I’ll cover Website Projects in my next post.



3 comments:
Great post, wondering if you're ever going to update with the Web Site version?
Looking forward to WebSites guide
Hi,I have to sign a contract for SEO or web update services or commit to a monthly services in Web Design Cochin or can I get my website updates as needed,Thanks...........
Post a Comment